Effective Image Hosting for Artists
There are probably people who have more technical knowledge on this topic, but why listen to them when you can listen to me, some schlub on the internet who also needs to host some images?
←← Take me back to the writings directory!To kick things off, I wanna say that I mostly wrote this article for people using Neocities, or those who are hosting their site on their own domain. I haven't used more mainstream site builders like Wix or Squarespace, but if my experience with Carrd tells me anything, these site builders generally do not have to deal with storage constraints. That being said, there still might be something in this article worth reading if you do use site builders.
This article will go over what I've observed when it came to hosting art on my site as effectively / efficiently as possible.
Table of Contents
- Why should you give a damn?
- Figuring out your needs
- Picking the best file type for your needs
- Advice for external image hosting
- Keep up with your image hosts
- Keep note/copies of images you have externally hosted
- Know your host's rules
- Are there any external image hosts I would recommend?
Why should you give a damn?
If you're working with a limited amount of storage, the reasons are obvious. You only have so much space on your site to host art, so you have to get the most bang out of your buck (if you're even paying for your domain).
If you're somewhat fresh to the world of web mastery, you might find it infinitely easier to use an external image host or, worse, hotlink from another site in order to display images. With an external host, you can have images be as big as you want, and you don't have to worry about bandwidth! But, the big kicker with using an external image host is that they tend to lack reliability. If an image hosting site goes down, all the images you've uploaded to them will often go down with them, resulting in broken images on your site. This is especially true for hotlinked images. Unlike dedicated image hosts, your fellow webmaster probably is not aware that their image files are being used elsewhere. Thus, hotlinked images are more likely to get moved around or get straight up deleted, leaving you with broken images. So, to avoid having images disappear on you, the best course of action would be to try to host as many images right on your site as possible. Emphasis on the "as possible". There are times where you may be pressed to use an external image host, but I will cover what I consider best practice when an external image host has to be used later in this article.
If you come from a place where storage or bandwidth is not a concern, trying to host your art with the least amount of resources possible should still be a priority. Unless your line of work involves rendering stuff with super high detail, you probably don't need your art to have a huge file size. If you make art like the kind I make, then the user experience will plateau the higher fidelity you go. To put it in another way, the user experience when looking at a 10,000 by 7,000 pixel piece will be roughly the same if the piece were 5,000 by 3,500 pixels instead. With larger images, I would even dare to say that they could be a detriment to the user experience. Larger images means more data to download, and if your website is chock full of big pictures, it will be at the expense of people with slower internet connections and download times. If you go really overboard with the images, even people with good connections may experience slowness when using your site.
Figuring out your needs
In order to determine the best way to store your images efficiently, its important to figure out what you need them for, or how you plan to use them. Will the image feature in a site background? Is the image a centerpiece to a webpage of yours? From how far away will the user be looking at the image? Stuff like that. Using bits from my own site as an example, I'll list off some use cases and how I go about determining my requirements. Not every single use case will be listed here — just the ones I'm familiar with, so if something you need is not here, you'll just have to do a little free thinking pal!
Icons
For icons like the ones on my art directory or my character directory, you really do not need them to be that big — both in dimensions and actual file size. For both examples, the icons are being resized to a certain size, so what size the images actually are doesn't matter that much. Secondly, these icons are pretty small, which serves to our advantage since any imperfections (like image compression artifacts) can be hidden by the smaller size.
Artwork
This one can vary heavily based on how artwork is displayed on your site. For my site, my art is displayed by opening a window within the current tab, and my expectation is that users won't zoom in. If they do, I feel like I can get away with some light compression. If your way of displaying art has some sort of zoom function, or if you want as little compression as possible, what you need to do to achieve this and have your files be as small as possible may vary. For some people, you might even have to settle with your files being quite large.
Backgrounds
This one will also require a bit of free thinking, since again, what you need to do to get the smallest file size with the most detail will depend on how you use backgrounds. For the background image(s) on this page for example, they're kinda large but not super detailed either, as they get pretty fuzzy if you zoom in too close. I can justify them being large because I use them on various places on my main site, and I can justify them being kinda fuzzy since they're mostly obscured by all of this text. If you're using a background for just one part of your site, or some obscure areas of your site, it might be worth looking into compressing those background images if they aren't as small as you need them to be. You may not want to have a background-less site entirely, but it may also be hurting your storage if you're spending it on parts of your site most people will not see.
Having a background that can tile is also a good opportunity to save on resources. By having a tiling background, you can use a rather small background asset to fill in large swaths of your page.
Center Pieces
When I talk about center pieces, I'm talking about an art piece or image that users will have their eye on immediately when viewing your page. An example on my site is something like the art that features on this page (content warning for nudity). Unless your page that has a structure that allows for some compression, I find that center pieces will take up the most space on your site just by virtue of the role they play. They are THE attention grabber, so they might be naturally large in size to convey the most detail.
Picking the best file type for your needs
Once you've figured out what you need a given image to do, now is time to pick the file type that will best carry out this role. In this section, I'll be covering the 3 main file types I am familiar with: PNG, JPG, and GIF (sorry to those looking for coverage on WEBP, we don't do those here). Some of the things I'll say will be repeats of things you've likely heard elsewhere, and everything else will be my own observations in trying to store art efficiently.
PNG
I consider PNG to be the main star of the image hosting world. It's the file type everyone is familiar with, and for good reason. PNG sports the best image quality of all the 3 file types I'm going to discuss, and it is able to support all kinds of transparency and translucency. PNGs are simple in that your image will come out looking like it intended, and you don't have to keep in mind any rules. However, the big drawback with PNG files is that they are often large. If you have a very small image, you probably won't notice a difference when using a PNG, JPG, or GIF, but as you get bigger PNGs almost always sport the largest file size — which is not ideal!
Because PNGs tend to be large, I find that in most cases you can get away with using a very high quality JPG. For the purposes of displaying art, I find it better to have multiple images of passing quality (JPGs) than to have just one image with super duper quality (a PNG). That being said, there may be times where you have to use a PNG, such as when you have an image you need to be transparent, or if JPG is making your website's center piece look nasty. Depending on your needs, you may just have to accept the larger image size; or you could employ tricks to make it smaller, like shrinking the dimensions of your image and then resizing it in HTML/CSS, or looking into other options like GIFs if you need to preserve transparency.
JPG
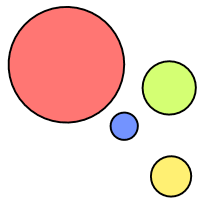
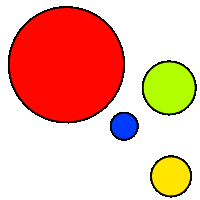
The JPG file format gets a bad rap as PNGs worse cousin, which I feel is unfair to her! My babygirl, who I use most frequently on this website! It is true that JPGs lack the most functionality, since they cannot support transparency at all, however if you have a fully opaque image that needs compressing then the JPG format will suit most of your needs. You could use the GIF format to save any transparency, but often times GIFs will compress colors in a way that you might not expect. In my experience, GIFs will generally take any drawing with soft shading or coloring and make them crunchy or pixellated. I've whipped up two visual examples to explain what I mean. The image on the left is a JPG at 80% quality, and the image on the right is a PNG converted to a GIF.
When viewed from afar, some parts of the image look pretty much the same. But, in places with soft color transitions like the brown fish's belly (the regular fish, not the fish person), there is some obvious color banding that isn't present in the JPG version. If you zoom in on the GIF version, there's also a lot of pixelation which could be interesting if you want to use GIFs for stylistic reasons! But if you want your art to appear more like how it originally looked as a PNG, then stick with JPGs.
For more objective storage reasons, I would also recommend sticking with a JPG over a GIF if you can. The two images above were created from the same PNG, and yet the JPG is 127 kilobytes in size, whereas the GIF is 290 kilobytes. Even if I pumped up the JPGs quality to be 90% - 95% (where compression is less noticeable), it is still generally smaller with a size range of 181 - 258 kilobytes.
Saving JPGs at different qualities
I find JPGs to be great in the sense I can control how compressed I want an image to be, but it's occurred to me that not everyone might know how to do this. I'll cover the steps I take with the programs I use, since I'm not currently aware of any other programs or online tools that have this functionality.
- If you don't have it already, download MediBang Paint Pro.
- Open your artwork as a PNG (or .mdp file, if you're already a MediBang user) in Medibang. If you need extra help, go to File > Open
- Do Control + Shift + S, then save your PNG file as a JPG.
- When saving as a JPG, Medibang should bring up a "Save Settings" menu with a slider for quality. The closer to 100 you put the slider to be, the higher quality and larger your file will be.
When it comes to choosing what quality you should save your JPG at, I haven't really observed any "magic bullet" value that is optimal for every kind of artwork. Most of the time I set my JPGs to be at 80% quality or slightly higher, though for some artworks (like black and white sketches) I find that I can get away with a higher level of compression / lower quality. To find what may work best for you, you'll just have to mess around with the sliders and observe how your JPG looks afterwards!
GIF
In terms of functionality, I imagine GIFs are between the PNG and the JPG. GIFs tend to be smaller than PNGs of a similar size, and larger than JPGs of similar size, but they do support transparency. They cannot be translucent, however. When referring to translucency, I am referring to when parts of an image are partly opaque but not fully transparent. If you put a translucent image over a colored background, the translucent parts of the image will change color without fully taking on the background's color.
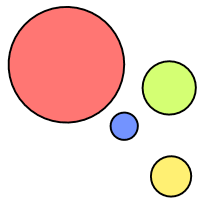
To better demonstrate what I mean, I've put a translucent PNG on the left, and a GIF version of that image on the right. Notice that while the edges of the GIF are transparent, the supposed-to-be translucent insides are fully opaque.






Something new that I've learned while writing this up is that, along with GIFs not supporting any sort of translucency, converting a PNG into a GIF will take your translucent parts and make them completely transparent or opaque, depending on the original opacity. So for the examples above, the PNG image had 55% opacity, which, because its greater than 50%, made the translucent parts completely opaque when converted to GIF. I've taken the same PNG and turned the opacity down to 25% and, can you guess what happened when I converted it into a GIF? The translucent parts where made completely transparent.


Something else you may have noticed with the PNGs and their respective GIFs are the edges around the GIFs. Compared to the PNGs, the outer edge of the lines on the GIFs are much harder, pixellated, even. In some cases, this may not be an issue. I use GIF icons for the icons in my character directory, and any pixellated edges are hidden by the icons' smaller size. In other cases, like if you're resizing a transparent GIF to appear larger, then those pixellated edges will be much more obvious.
And to make sure all relevant information is in its right place, I will mention something that I've already talked about in the JPG section of this article. GIFs do compress colors, and in a different fashion than JPGs. The style of compression GIFs use do not play nicely with soft shading, and may result in color banding and some degree of pixellation. This could be neat for stylistic purposes, but if you want your drawing to appear closer to how you originally drew it and also can't use PNGs, you're better off using a JPG instead.
Be sure to test the waters!
When it comes to my observations as to which file types tend to be smaller, they only apply to general cases. I've had times where I've saved a super small image as a JPG, only to later find out that a PNG or GIF version of the same image would have been smaller in terms of file size. If multiple file types can fit your artistic needs, poking around and finding which is the most efficient will do you well.
Advice for external image hosting
There will be times when larger file sizes are unavoidable and external image hosts need to be called in (mostly in the case of limited on-site storage). When using an external host, there is always some risk of the host site going down and taking your images down with them, even if image hosting is their whole thing. Even if an image host doesn't shut down, they may still do things which will impact the images on your site. For example, at around late April of 2023, Imgur announced they would be deleting explicit images and "old, unused, inactive content" (whatever this means) some time in May. Before this Imgur was a pretty strong hosting platform, but this only goes to show how sour the best of them can get.
With the fickleness of image hosting, here are some practices you can carry out to make sure any externally hosted images of yours stay on your site.
Keep up with your image hosts
Be aware of changes your image host may be rolling that, that way you can stay on top of when its time to move your images elsewhere.
Keep note/copies of images you have externally hosted
If an image host update slips past you and now all of your images are gone, it'll be helpful to keep note of pages that have externally hosted images, and what exactly the images were to make the process of replacing them easier.
Know your host's rules
Some image hosts, like the aforementioned Imgur, come with rules included. If you make art that may be in violation of these (like explicit content), then your images are likely candidates for removal from the platform.
Are there any external image hosts I would recommend?
I'm not very well-versed in this field since I try not to use external hosts for much of my site, but these are sites I've heard good words about.
- Catbox: Technically Catbox isn't just an image host, but a general file host as while (I host some of my tunes on there!) Account creation is not necessary, but insanely useful for keeping track of the files you've uploaded with Catbox. Rules and FAQ for this host can be found here.
- Litterbox: A subsection of Catbox for temporary file storage. If for some reason you wanted your images to disappear after a certain amount of time, then Litterbox is for you. Because files are temporary, this section has a higher upload limit than Catbox. Rules and FAQ can be found here.
- Squidge Images: Now this is a more dedicated file host. Apparently, Squidge has been running for 10 years and while it is an independent project, there are plans in place to keep the site up in case the owner gets into some trouble. Account creation is necessary, and one big thing I must mention is that Squidge will host 18+ content, and content from other users can be viewed. With that in mind, I would not recommend that minors use this site. The terms of service and the rules for Squidge can be found here (it's a pretty short read, I promise).
Oh god how do I end an article —
That about does it for my image hosting related advice! Now that you're a (hopefully) more educated artist webmaster, now it's time to apply everything you've learned! Go get em' tiger!

Totally the most non-threatening thing I've drawn.